
Cara Membuat Tulisan Berjalan (Marquee)
Untuk membuat tulisan berjalan itu sangat mudah karena hanya dengan kode HTML sederhana sudah akan tercipta sebuah tulisan berjalan. Kode HTML untuk membuat tulisan berjalan di kenal dengan perintah Marquee. Kode dasar perintah marquee adalah sebagai berikut :<marquee>Tulisan disini akan berjalan</marquee>
Selain kode dasar marquee, ada perintah lain (umumnya disebut sebagai atribut) yang disisipkan untuk mengatur keindahan tampilan tulisan yang berjalan. Atribut yang sering di gunakan dalam kode marquee adalah :bgcolor="warna" » Untuk mengatur warna background (latar belakang) teks
direction="left/right/up/down" » Mengatur arah gerakan teks
behavior="scroll/slide/alternate" » Untuk mengatur perilaku gerakan
Scroll » teks bergerak berputar
Slide » teks bergerak sekali lalu berhenti
Alternate » teks bergerak dari kiri kekanan lalu balik lagi ( bolak-balik bo)
title="pesan" » Pesan akan muncul saat mouse berada di atas teks
scrollmount="angka" » mengatur kecepatan geraka, semakin besar angka semakin cepat gerakannya.
scrolldelay="angka" » Untuk mengatur waktu tunda gerakan dalam mili detik
loop="angka|-1|infinite" » Mengatur jumlah loop
width="lebar" » Mengatur lebar blok teks dalam pixel atau persen
Agar lebih jelas akan Saya sertakan contohnya :
Contoh marquee dari gerakan :
<marquee align="center" direction="left" height="200" scrollamount="2" width="30%"> marquee dari kanan ke kiri </marquee>
Contoh hasilnya :
ganti kata "left" dengan keinginan anda yaitu bisa : right, up, down .
Contoh marquee dengan variasi hurup dan warna latar belakang :
<div align="left"><font face="georgia" color="White"><strong><marquee bgcolor="red" width="70%" scrollamount="3" behavior="alternate"> </marquee></strong></font></div>
Contoh hasilnya :Agar lebih menarik, kode marquee juga bisa dipadukan dengan javascript sederhana, seperti onmouseover="this.stop()" onmouseout="this.start()" . Dengan kode javascript tersebut, tulisan berjalan akan seketika berhenti apabila pointer mouse komputer pengunjung blog kita mengarah ke tulisan yang berjalan, dan akan berjalan kembali apabila pointer mouse dipindah ke tempat lain.
Contoh, silahkan arahkan pointer mouse anda ke area marquee di bawah ini :
Contoh kodenya :
<marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" direction="up" width="50%" height="200" align="center"> silahkan tunjuk ke sini </marquee>
Contoh hasilnya :
Contoh kode marquee yang di dalam nya terdapat link :
<marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" direction="up" width="100%" height="100" align="center">
<a href=" http://www.krtutorplus.com/">cara membuat blog</a><br/>
<a href="http://krtutorplus.com/2007/04/bikin-blog.html">Membuat blog </a><br/>
<a href="http://www.krtutorplus.com/2007/08/membuka-program-periklanan.html">Pasang Iklan </a><br/>
</marquee>
<marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" direction="down" width="100%" height="100" align="center">
<a href="http://www.krtutorplus.com/2007/08/membuka-program-periklanan.html">Pasang Iklan </a>
<a href="http://krtutorplus.com/2007/04/bikin-blog.html">Membuat blog </a><br/>
<a href=" http://www.krtutorplus.com/">cara membuat blog</a><br/>
</marquee>
Contoh hasilnya :Itu adalah beberapa contoh variasi kode marquee yang bisa di berikan, silahkan anda otak-atik sendiri agar tercipta variasi-variasi dari marquee ini.
Cara Memasang Tulisan Berjalan Di Blog
Bila anda bertanya, sesudah membuat kode marquee lalu untuk di pasang di blognya bagaimana? Tentu jawabannya ya terserah anda mau di pasang di mana. Namun, sebagai contoh berikut adalah cara memasang kode marquee di sidebar blogger.- Silahkan login ke blogger dengan akun anda.
- Klik pada nama blog anda.
- Klik menu Tata Letak

- Klik Tambah Gadget

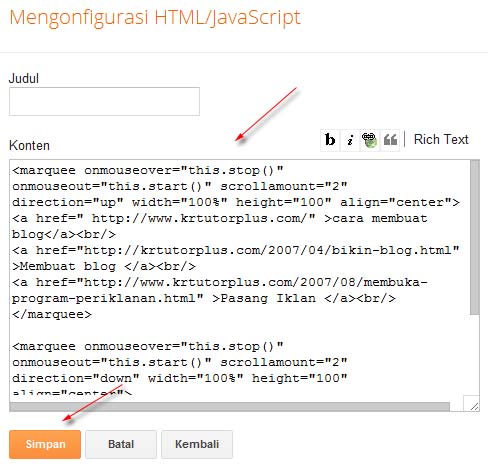
- Klik pada widget HTML/Javascript

- Pasanglah kode marquee yang telah anda buat sesuai degan yang Kang Rohman terangkan diatas.

- Klik tombol Simpan
- Selesai.
SUMBER:http://www.krtutorplus.com/2007/04/membuat-marquee.html




0 komentar:
Posting Komentar